React Nativeで画像のトリミング(cropping)
React Nativeで画像のトリミングができる。特に外部のコンポーネントを入れる必要はない。
標準の ImageEditor を使ってできる。
しかしながらいかんせんドキュメントが少ないのでここに記録も兼ねて残そうと思う。
※ 記事執筆時に使用したReact Nativeのバージョンは 0.44.0
ImageEditorの使い方
これはドキュメントにある通りだけど、シグネチャは以下の通り
static cropImage(uri, cropData, success, failure)
トリミングしたい画像のuriを渡して、あとはトリミングの設定(cropData)と成功、失敗時のコールバックを渡す。
Promiseでつつむ
コールバックを渡す形式だとコードの見通しがよくないので以下の通りPromiseで包んで使うことにする。
// Reactコンポーネントの中 _crop(uri, cropConfig) { return new Promise((resolve, reject) => { ImageEditor.cropImage(uri, cropConfig, resolve, reject) }) }
これで、呼び出し時にはthis._crop(uri, cropConfig)とだけやってあとはasync/awaitの流れで処理すれば良いようになった。
画像をトリミングする全体的な流れは次のようなメソッドになる。
// Reactコンポーネントの中 async _cropImage(imageUri) { try { let cropConfig = {/*offset, size を指定*/} return await this._crop(imageUri, cropConfig) } catch (error) { console.log(error) } }
オプションの設定
シグネチャにはcropDataとあるけどcropConfigの方が個人的にはわかりやすかったのでコード例中ではそういう名前で使っている。
このcropConfigに指定する値の例を示すとこのようになる
cropConfig = { offset: { y: yOffset, x: xOffset }, size: { height: alteredHeight, width: alteredWidth, }, }
オプションの詳細については: https://github.com/facebook/react-native/blob/9ee815f6b52e0c2417c04e5a05e1e31df26daed2/Libraries/Image/ImageEditor.js#L16
offsetの指定の仕方
ImageEditorを使うときの全体の流れは上述の通り。ここでは、トリミングする際のoffsetの設定についてかく。
offsetは上記cropConfigで渡すもの。
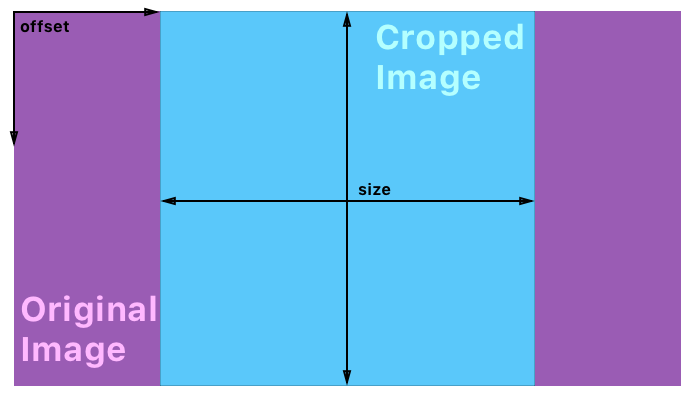
offsetはトリミング前画像の左上隅からの距離になる。図示すると以下の感じ。

ので、上記のように中央でトリミングする場合、x軸側のoffsetは
(元画像の横サイズ - トリミング後画像の横サイズ) / 2
とかで求められる。y軸は0
画像サイズの取得
上記のところまで、やって、「で、どうやって元画像のサイズを取得するの?」というのがあると思うのでそこについて少し。
ImageのgetSize関数を使う。
https://facebook.github.io/react-native/docs/image.html#getsize
これもPromiseでラップしてやればいいと思う。
_getSize(uri) { return new Promise((resolve, reject) => { Image.getSize(uri, (width, height) => { resolve({width, height}) }, reject) }) }
それで、使うときはこんな感じ
let { width, height } = await this._getSize(imageUri)
画像の削除
と、一点注意が必要だった。トリミングされた画像はImageStoreに保存されているので、cropImageの戻り値として返されるuriをstateなりに保存しておいて、アップロードなど必要な処理が終わったときはImageStoreから消しておく。
こんな感じ。
ImageStore.removeImageForTag(this.state.imageData.uri)
参考リンク
https://facebook.github.io/react-native/docs/image.html#getsize
React Nativeで動いている実例はこのアプリで: Lylica - 「近くの今が分かる」位置情報SNS
このアプリでは画像のトリミングのほか、リサイズもしている。リサイズには GitHub - bamlab/react-native-image-resizer: 🗻 Resize local images with React Native を使っている。